Today we share how to change the hamburger menu icon color on a Divi WordPress website. By default, the hamburger icon is blue (#2ea3f2). To change the icon’s color, you have two options.

Option 1: Divi’s Theme Customizer
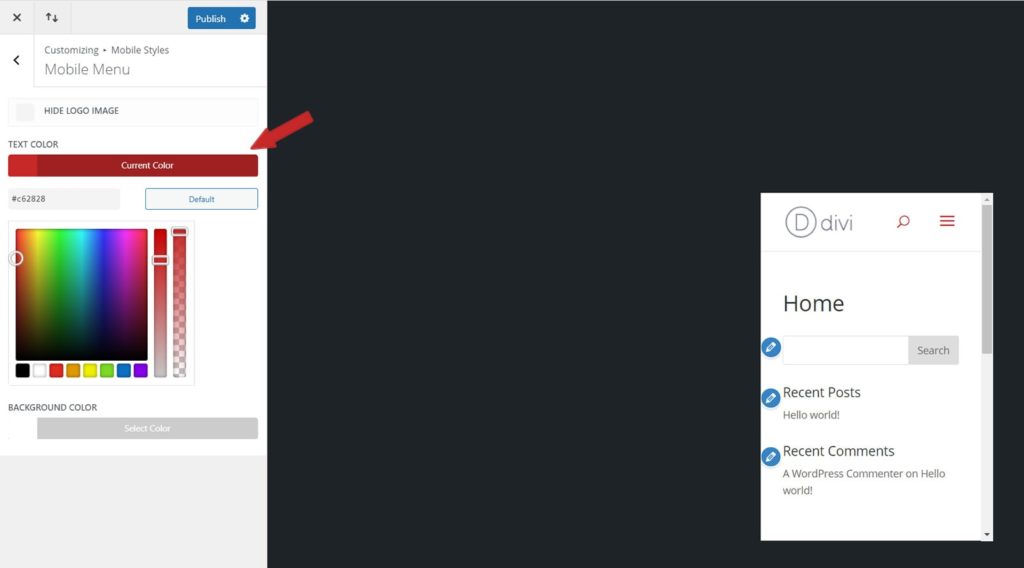
Divi has a built-in way to change the hamburger menu icon’s color via the theme customizer. In the WordPress backend, navigate to the ‘Text Color’ option (Appearance > Customize > Mobile Styles > Mobile Menu > Text Color). Once you find the ‘Text Color’ option, select the color input and choose your preferred color.
The only drawback of using the theme customizer is that your change applies to ALL text in the mobile menu. If you’d only like to change the hamburger icon’s color, use Option 2 to make the change by CSS.

Option 2: Custom CSS
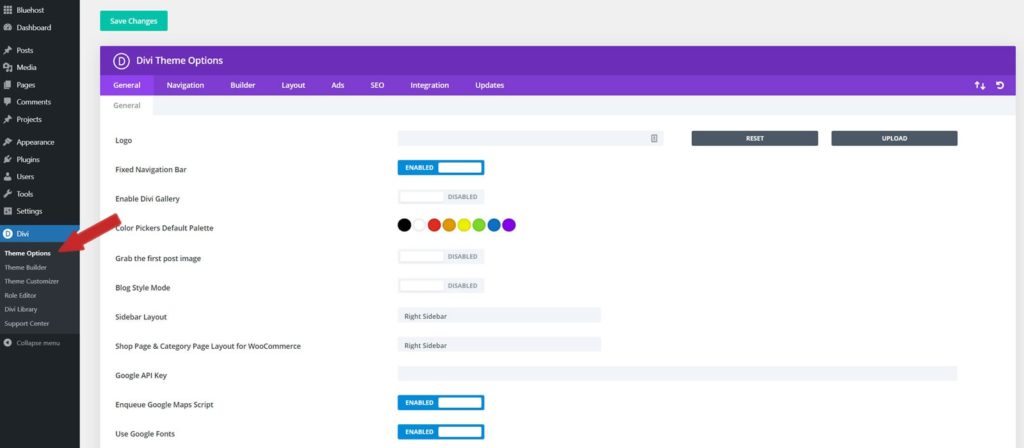
Another way to change the hamburger icon’s color is by custom CSS. You need to apply this change site wide. To do this, start in the WordPress backend and navigate to Divi’s Custom CSS section (Divi > Theme Options). Under the General tab, scroll to the bottom until you see the “Custom CSS” section.

Copy and paste the following CSS into the input field. Save the changes and you’re good to go!
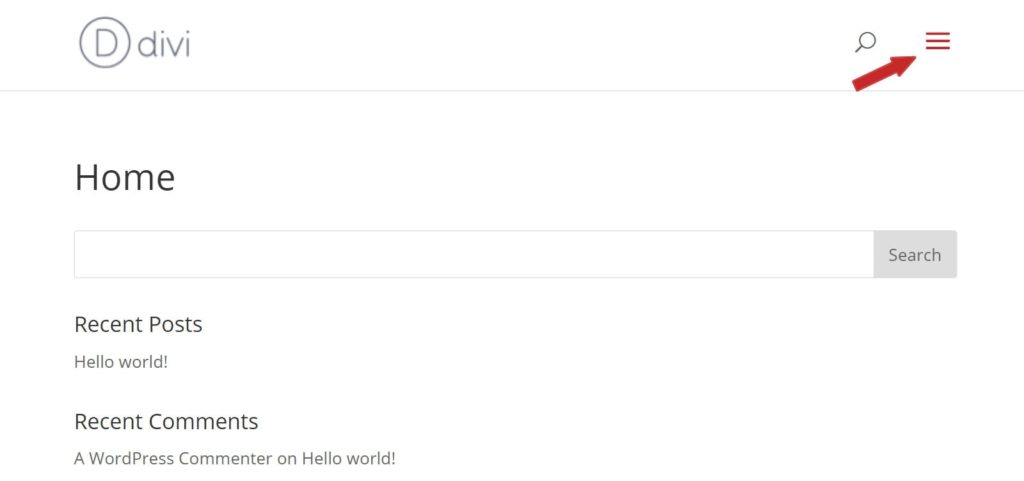
And that’s it! It really is that simple. As a final test, open your website on a mobile view. If all went well, you should see your hamburger icon in the color you selected.

Final Tips, Tricks, and Resources
- To learn how to add Custom CSS to your Divi website, check out our tutorial post: How to Add Custom CSS to Your Divi Website
- Visit Google’s design page if you have trouble selecting finding a color palette to use.
- See helpful links htmlcolorcodes.com or color-hex.com to find the HEX value associated with the color you chose.